微信在线管理,微信自动化控制上下线 使用教程
后台功能列表位置:

功能介绍:此功能可以管理和控制页面上的微信号,使用后无需再去修改页面来更改js代码,可以在后台控制微信号的展现方式,以及自动上下线控制功能!
提要:本系统代码分基础JS代码和微信号管理代码,使用所有功能前必须添加基础js代码!微信号管理代码按需添加,需要用微信管理功能的用户请添加,不用可不添加!
使用步骤:
-
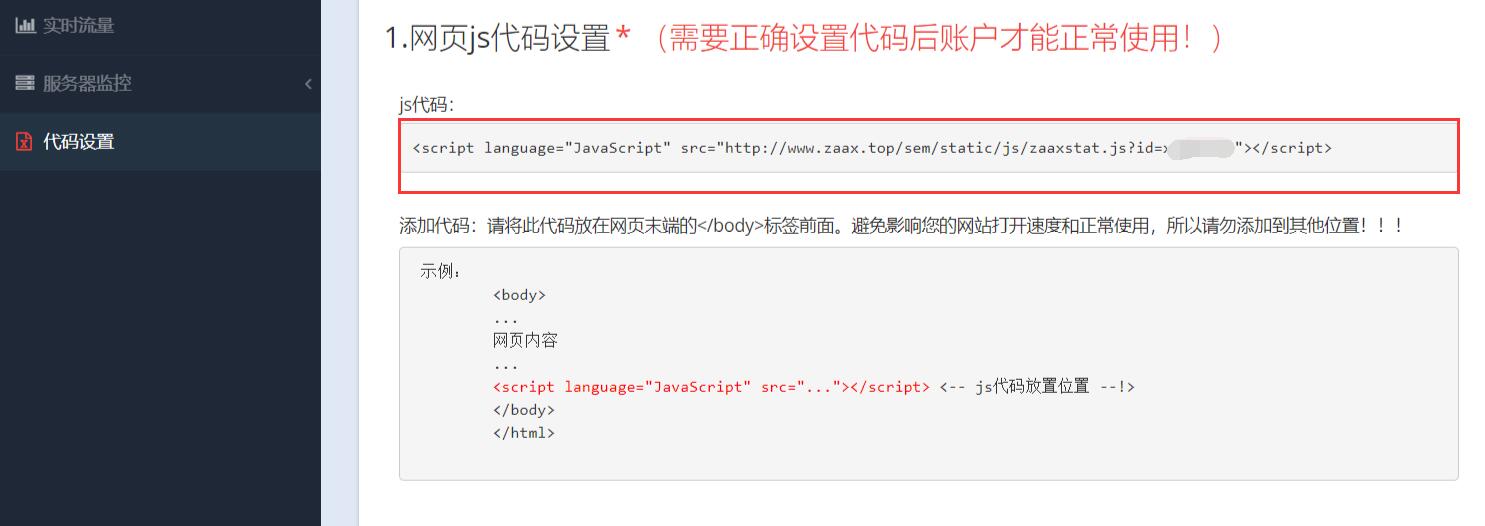
第一步:在需要使用的页面上添加系统基础JS代码,请去【代码设置】中查看 如图:
推广页面添加位置,添加在网页最底部的</html>标签前面一行如图:

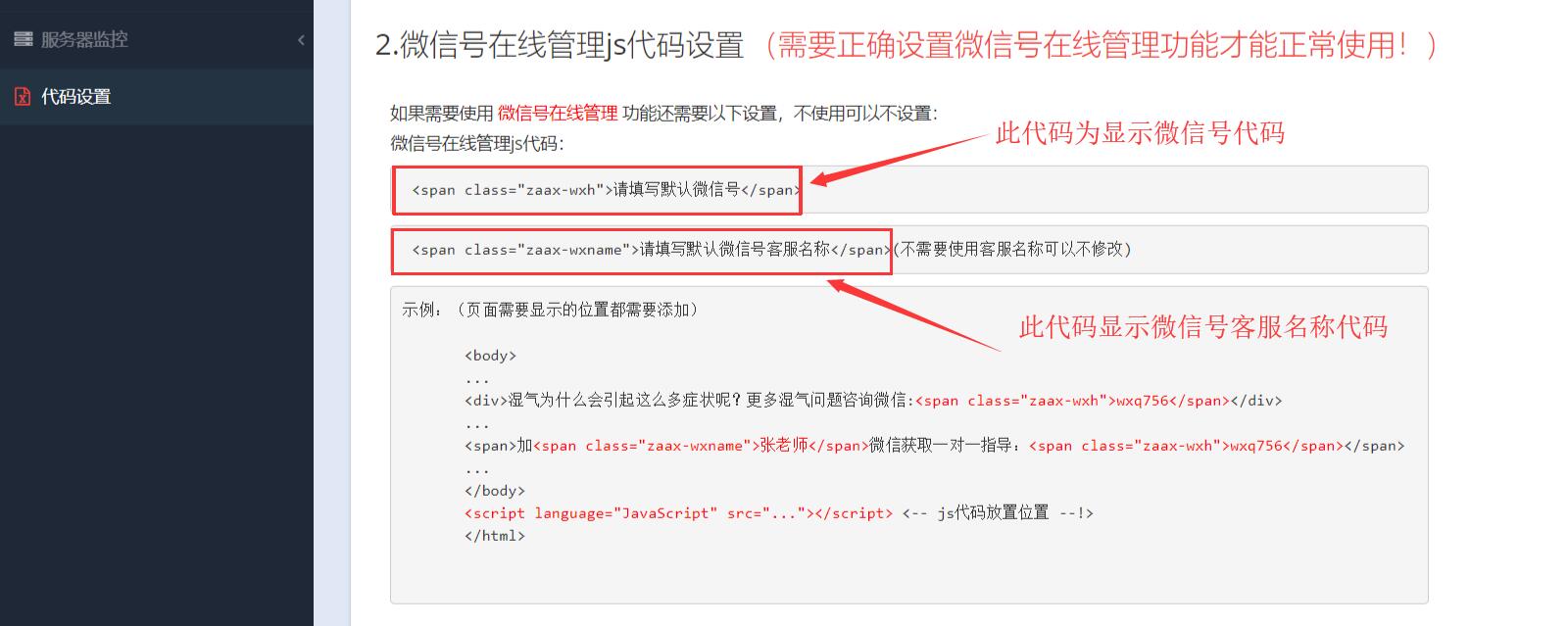
2.第二步,添加微信号管理代码,微信号管理代码请去【代码设置】中查看 如图:
更新的版本已支持微信号和微信号客服名称显示!需要网页上的微信号名称跟微信号对应,请用以下相同方法将<span class="zaax-wxname">请填写默认微信号客服名称</span>替换页面上显示微信号名称的位置!
推广页面上替换的位置:
将图中的 <span class="abc">AAA</span>替换为:<span class="zaax-wxh">AAA</span>(注:AAA为您自己的默认微信号,一般情况下是不会显示,为避免访客网络故障无法访问服务器的情况下出现没有微信号的情况,才需要用到默认微信号。)
页面上的每一处显示微信号的地方都需要替换!!!比如您页面上有5个地方显示了微信号,那么您需要替换5个微信号位置!
推广页面上替换的位置:

将图中的
页面上的每一处显示微信号的地方都需要替换!!!比如您页面上有5个地方显示了微信号,那么您需要替换5个微信号位置!
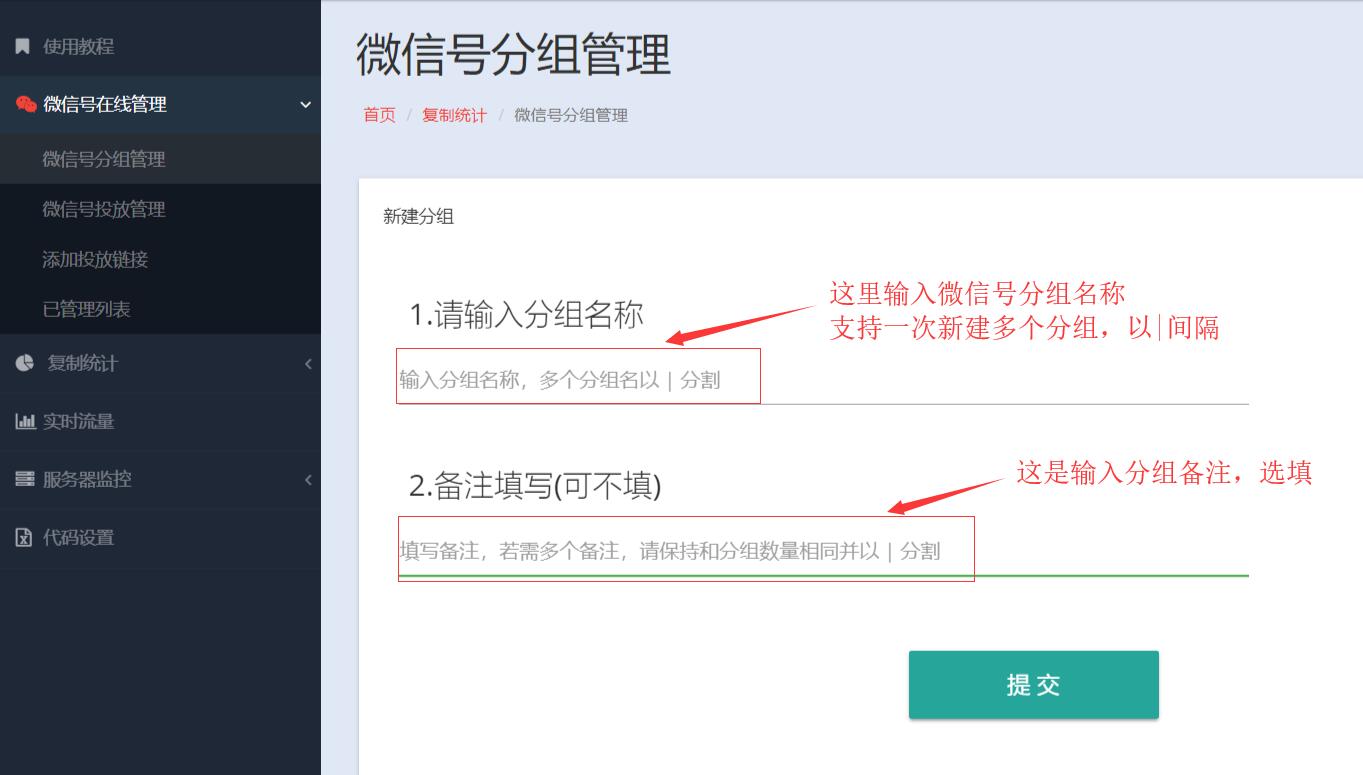
3.第三步,登录后台选择【微信号在线管理】功能,选择【微信号分组管理】,选择【新建分组】 如图:

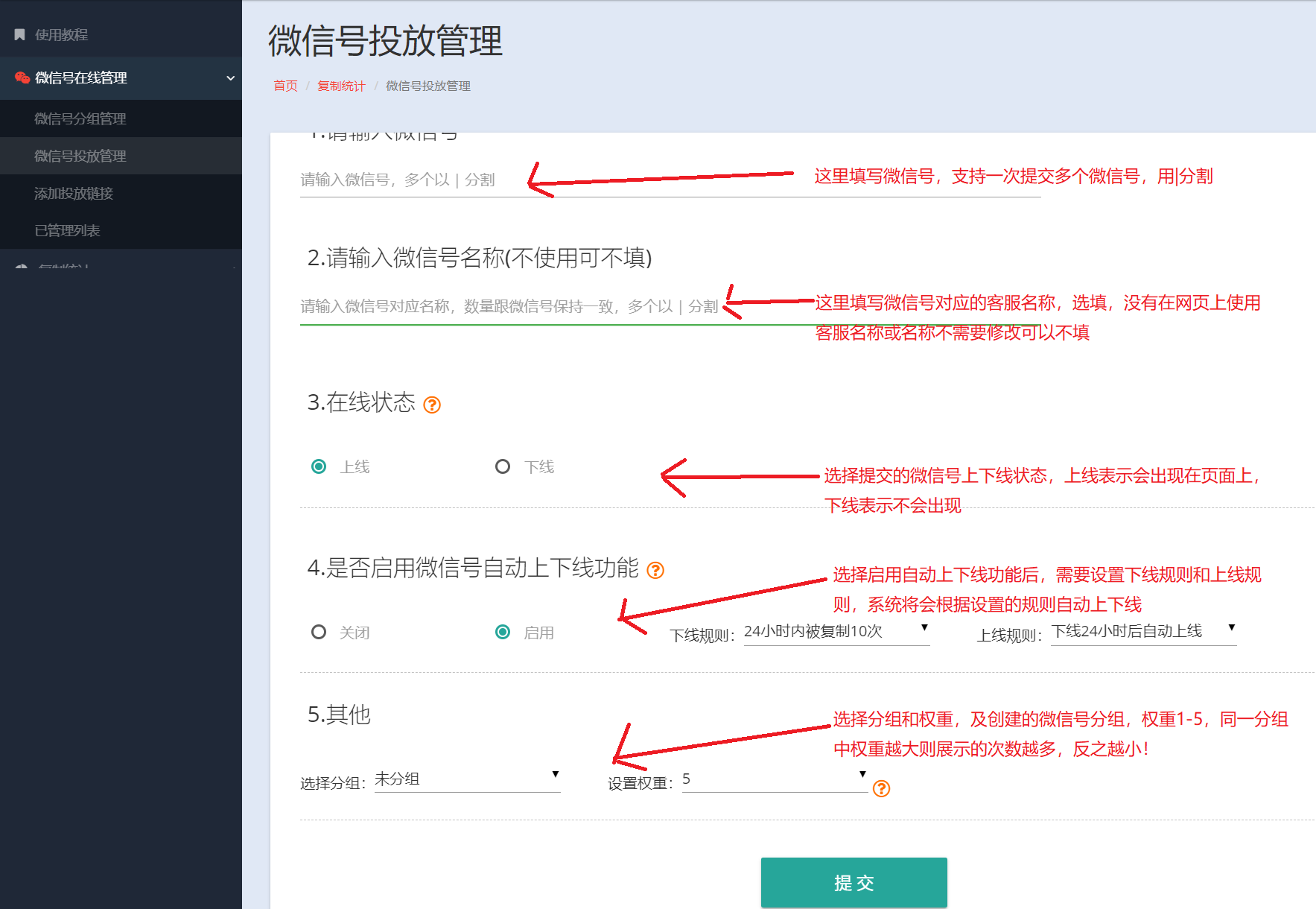
4.第四步,选择【微信号投放管理】,选择【导入微信号】 如图:

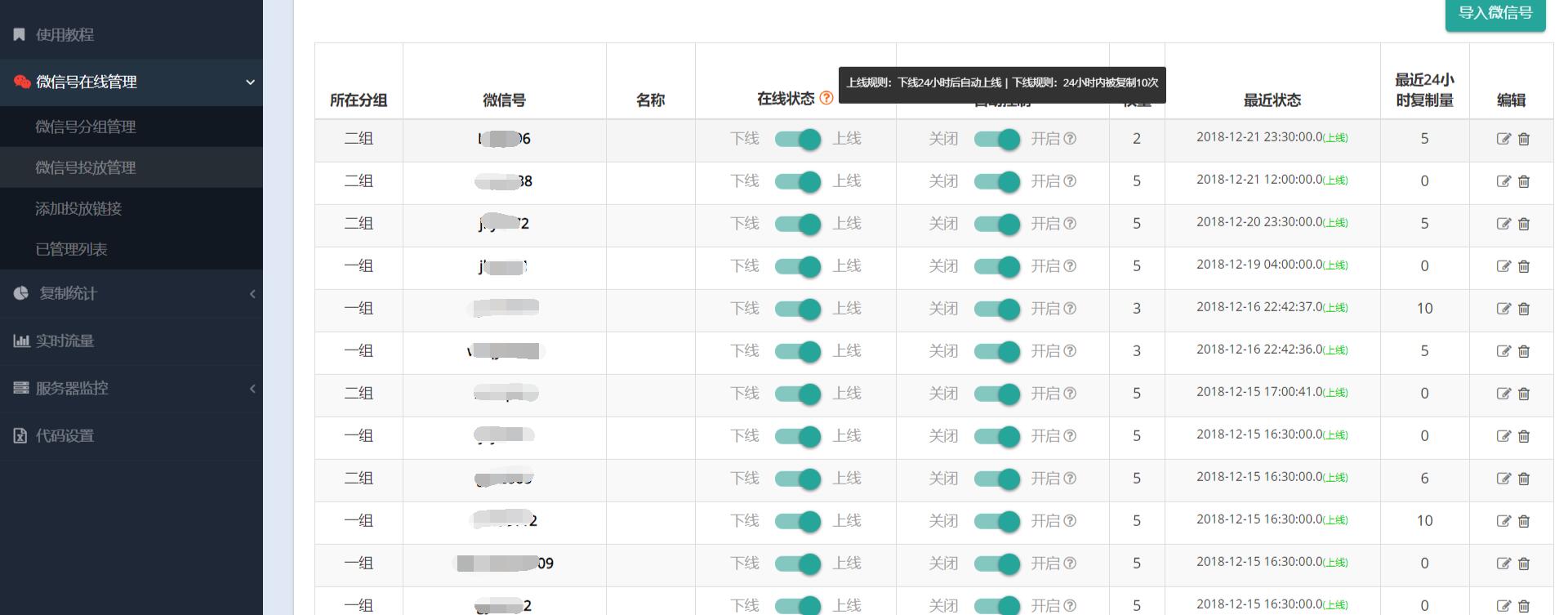
导入成功后【微信号投放管理】中可以查看已经导入的微信号和编辑信息了!

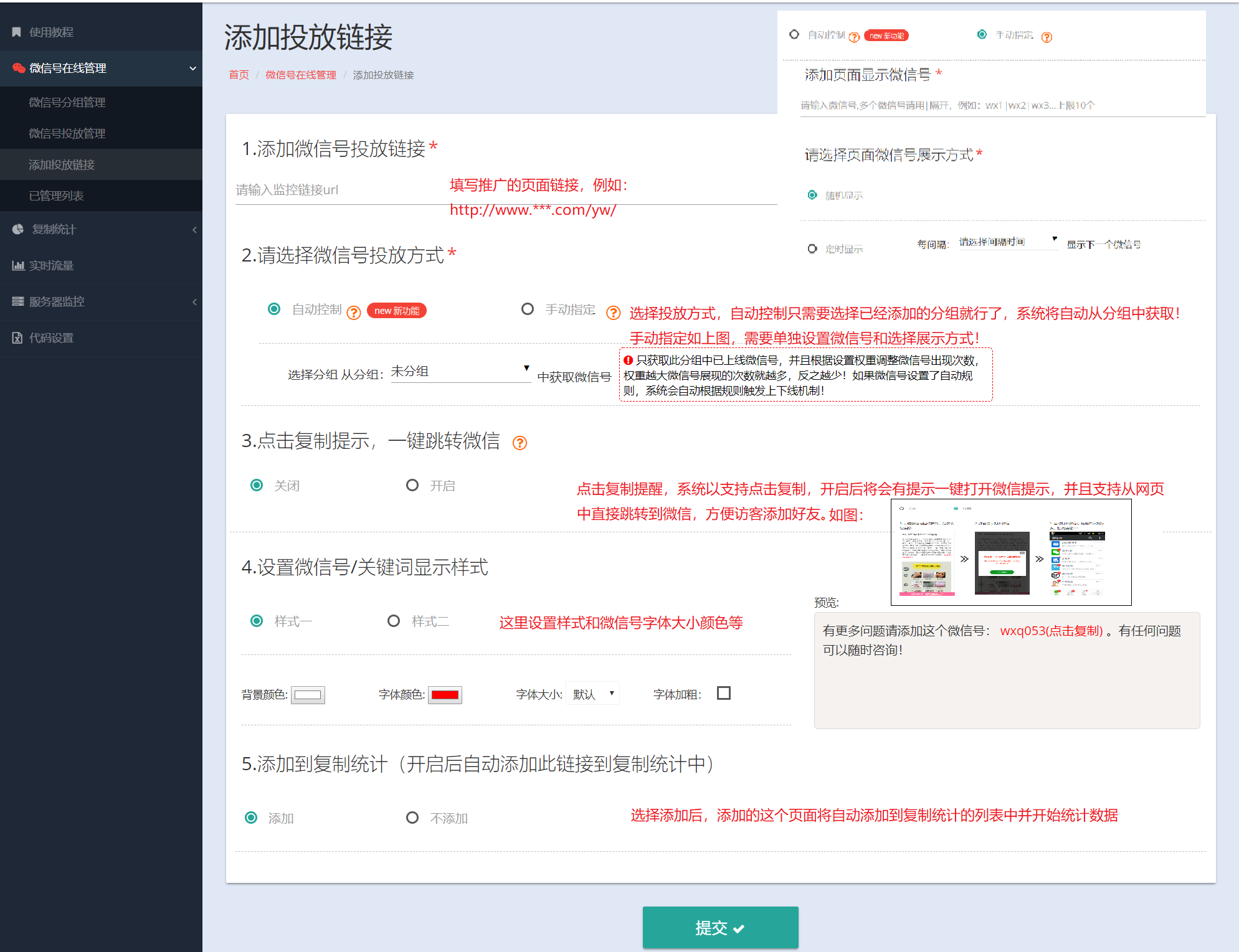
5.第五步,选择【微信号投放管理】,选择【添加投放连接】 如图:

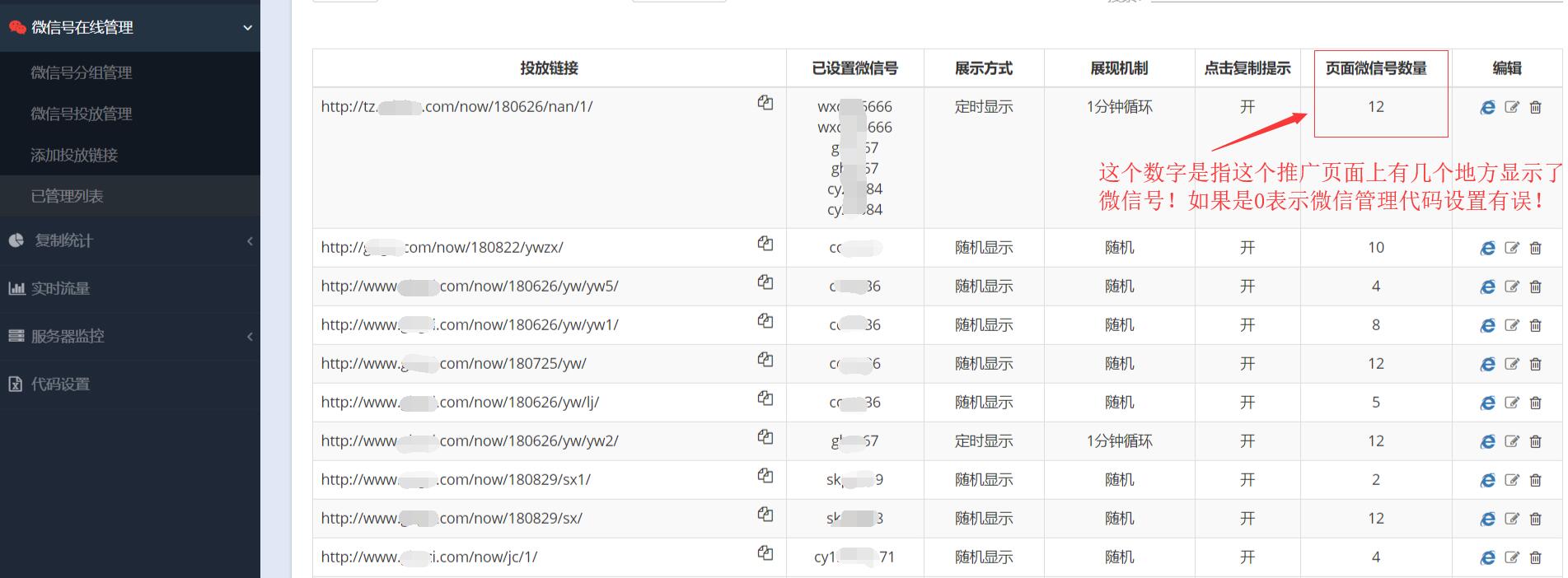
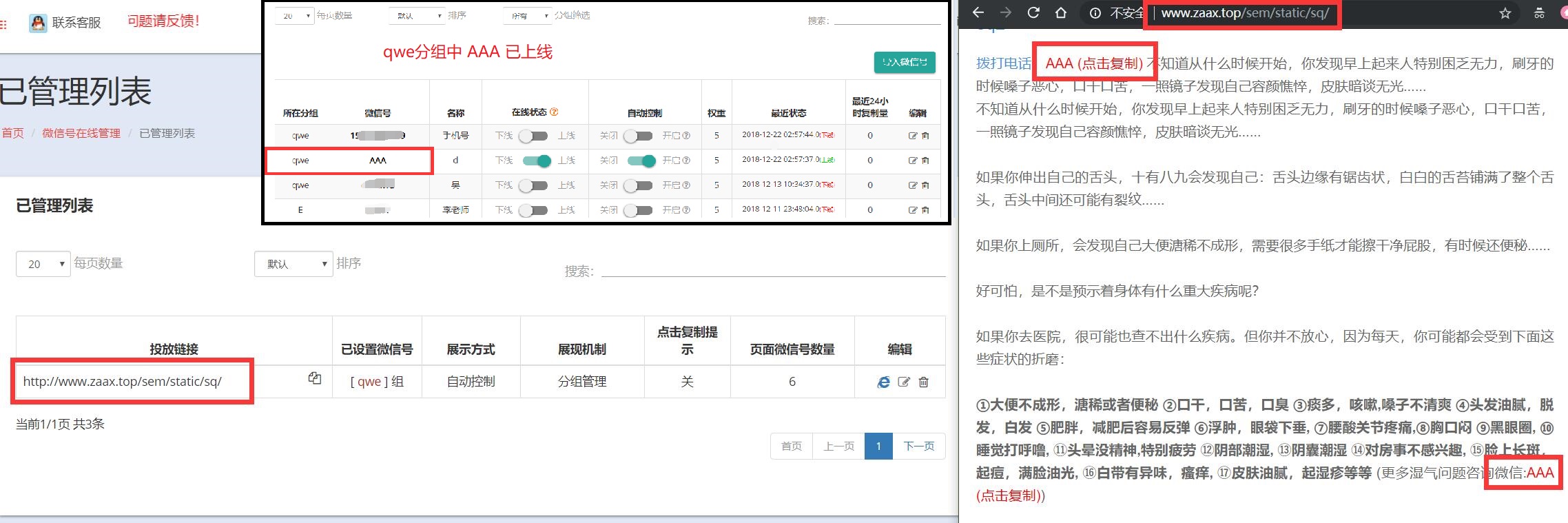
添加成功后,【已管理列表】中将会显示已经添加微信号在线管理的连接

6.第六步,设置完成,即可正常使用 如图:

【微信号在线管理】功能教程已全部讲解完!如果还是有不明白的,或者错误的,请联系在线客服帮助处理!