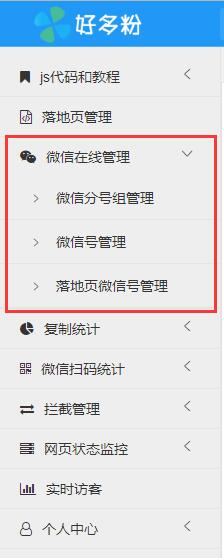
菜单位置:

功能介绍:微信在线管理功能介绍
1.落地页添加基础js代码(已添加请忽略)。
代码位置:账户后台>js代码和教程>基础js代码。
添加位置:添加在网页底部的</head>标签前,如下图:
详细添加教程请查看:js代码添加教程

添加位置:添加在网页底部的</head>标签前,如下图:
详细添加教程请查看:js代码添加教程

2.修改落地页上的微信号;
代码位置:账户后台>js代码和教程>微信在线管理代码。
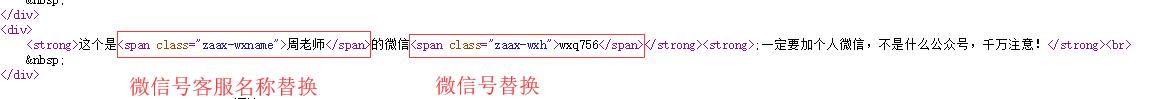
添加位置:请替换页面上原来的微信号或名称,请替换页面上所有的微信号或名称,如下图:
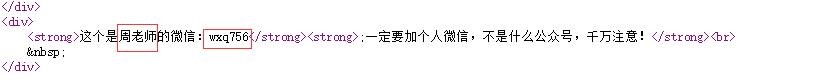
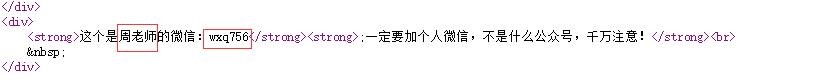
替换前:

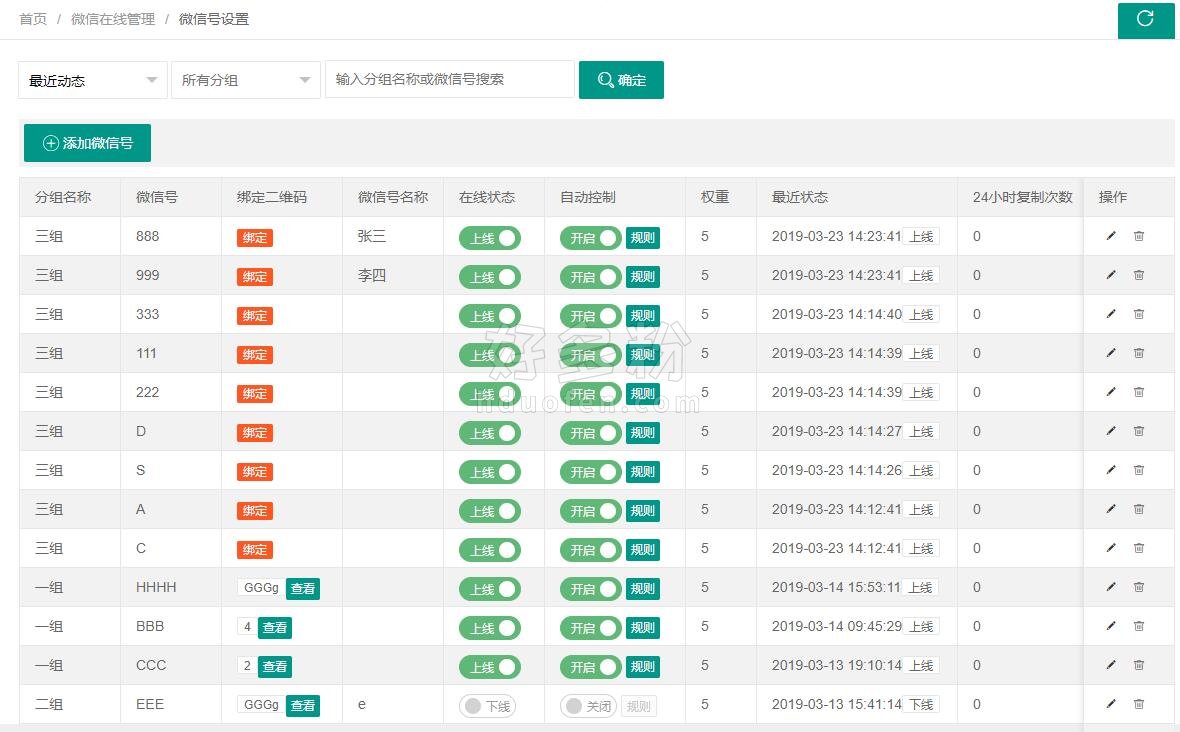
添加界面:

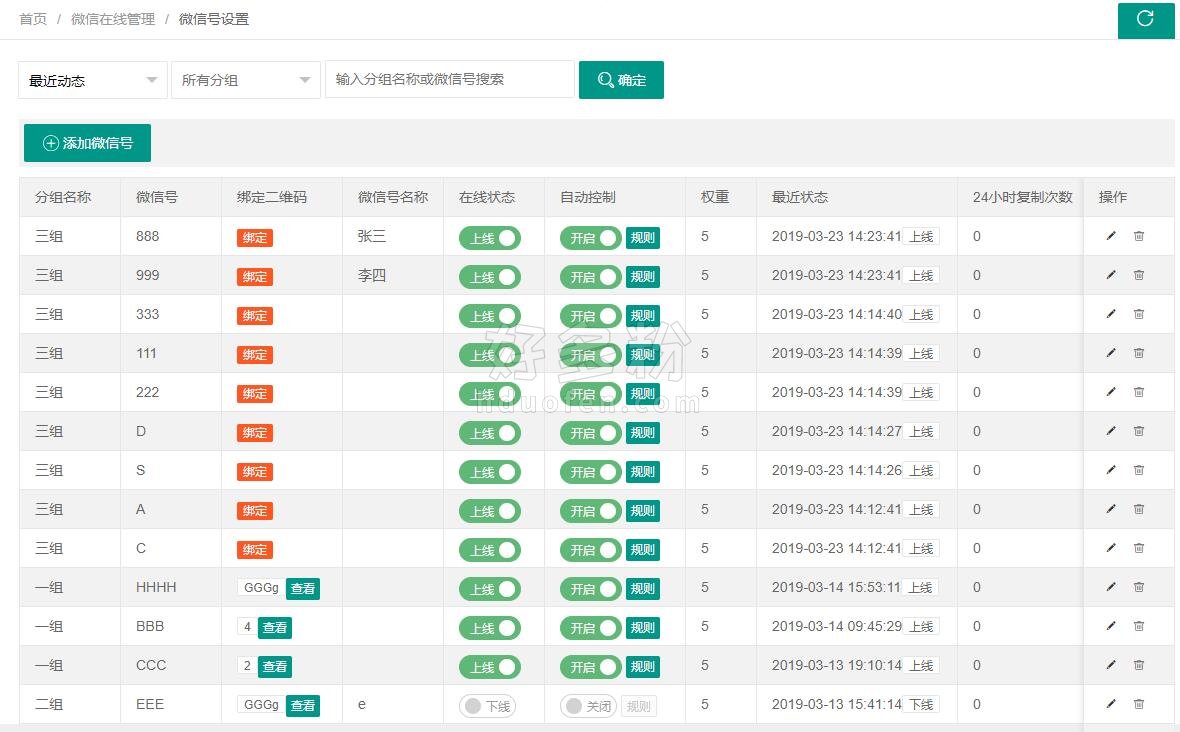
添加成功后如图:


添加位置:请替换页面上原来的微信号或名称,请替换页面上所有的微信号或名称,如下图:
替换前:

添加界面:

添加成功后如图:

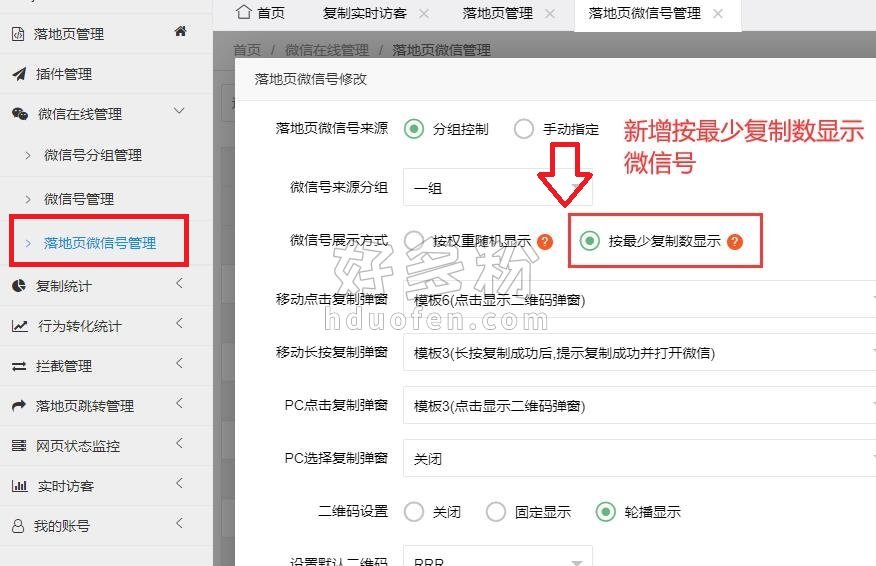
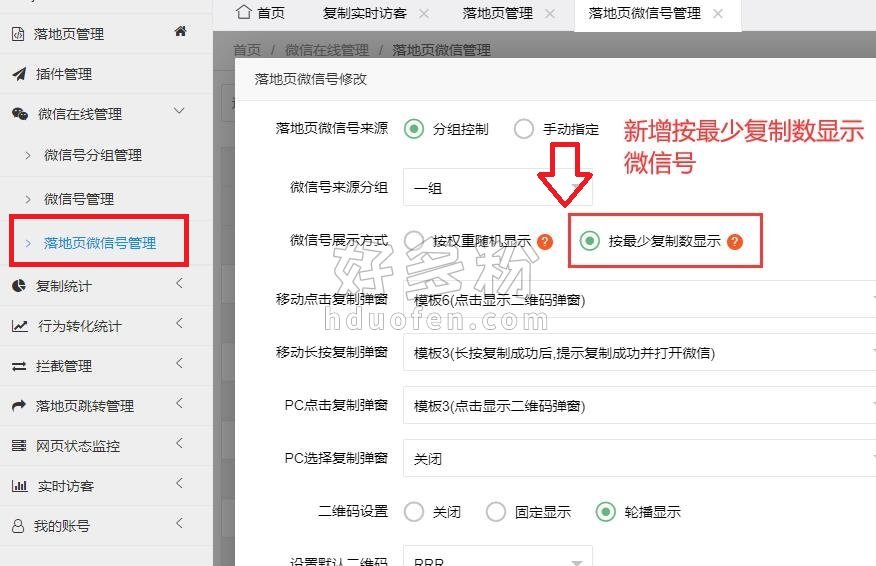
5、设置落地页微信号管理:新增分组微信号按最小复制数显示,实现均衡加粉的目的。

以上就是实现每个微信号均衡加粉的详细步骤!如果觉得对你有那么一丝丝帮助,就帮忙点个“赞“和关注下【好多粉】,让更多的朋友看到,谢谢!