好多粉不单单是一款强大的微信复制统计系统,打开微信、发送短信、拨打电话、微信号自动化投放管理、表单提交,问卷调查、落地页插件功能悬浮窗,固定导航栏,自定义版权信息、支持子账号管理等更多功能!只要需要,全部统计通通可以实现!www.hduofen.com
一:微信加粉复制统计
支持移动端和PC端,可统计长按复制,点击复制,发送短信,拨打电话,一键打开微信等更多功能。更加全面的推广页面上的微信号或者关键词的复制行为统计,让所有加粉来源有据可查!提供复制来源,搜索引擎,搜索关键词,地域.访问设置,以及自定义编码统计等
使用步骤:
1.落地页添加基础js代码(已添加请忽略)。
代码位置:账户后台>js代码和教程>基础js代码。
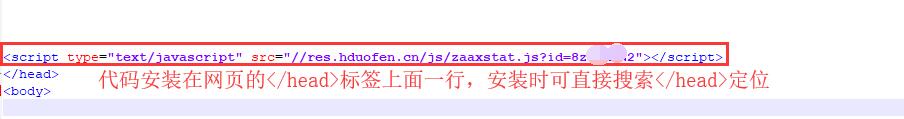
添加位置:添加在网页头部的标签前,如下图:
详细添加教程请查看:js代码添加教程

2.设置统计微信号,如下:
先在落地页管理中开启需要使用的落地页,如下图:

设置统计微信号:
3.设置完成,如下:

测试是否能统计成功:
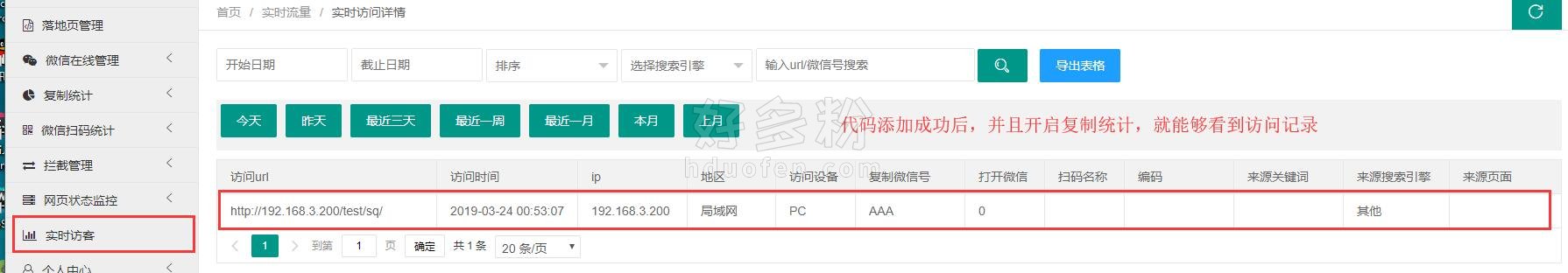
通过浏览器访问刚刚添加的链接后,后台【实时访客】中就会有一条访问记录;如下图:

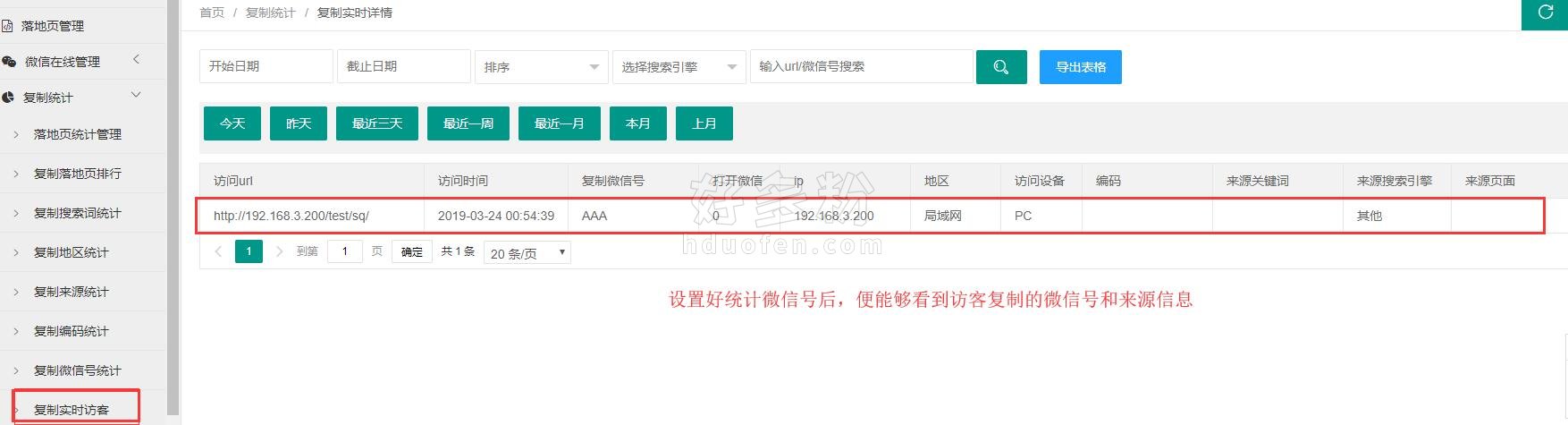
复制成功后,变成看到复制记录:

二:微信在管理-使用教程
•可实现落地页上的微信号在后台控制;
• 可实现微信号分组管理;
• 落地页可选择微信号来源为已添加的分组或者是手动指定微信号;
• 微信号可选择上线或者下线状态,无需重复删除修改微信号;
• 可以选择根据复制次数和按时间段控制微信号让系统自动控制页面上的微信号上下线;
• 可自由设置上下线规则;
• 可以设置分组中的每个微信号权重,系统会根据权重来控制显示微信号的次数;
• 微信号可绑定二维码实现微信号二维码实时同步
• 可选择开启点击复制功能,和一键打开微信功能
• 可自由设置页面上的微信号颜色样式等
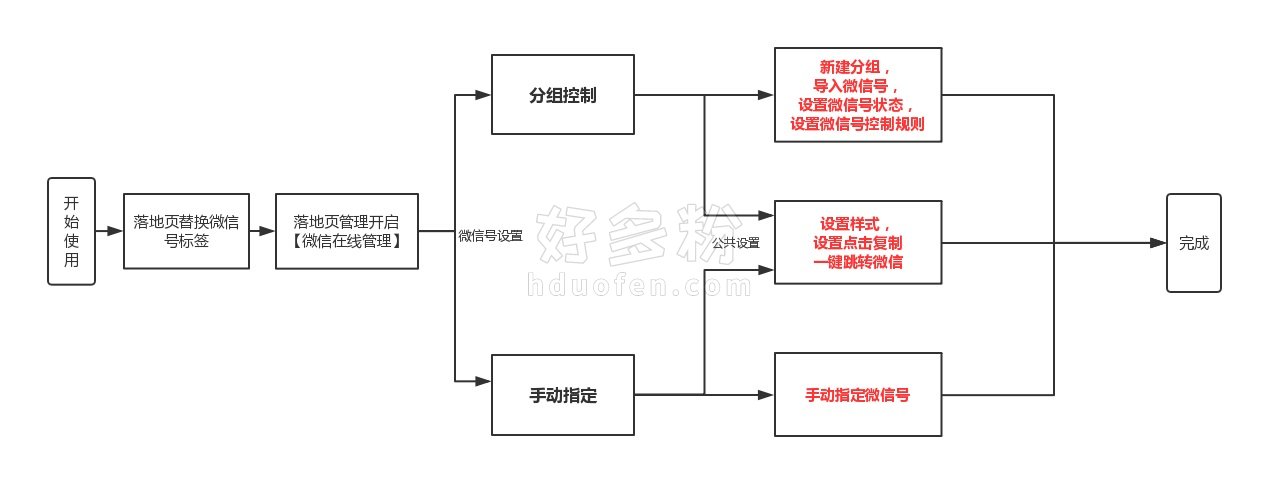
使用流程:

1、落地页添加基础js代码(已添加请忽略)。
代码位置:账户后台>js代码和教程>基础js代码。
添加位置:添加在网页头部的标签前,如下图:
详细添加教程请查看:js代码添加教程

2.修改落地页上的微信号;
代码位置:账户后台>js代码和教程>微信在线管理代码。
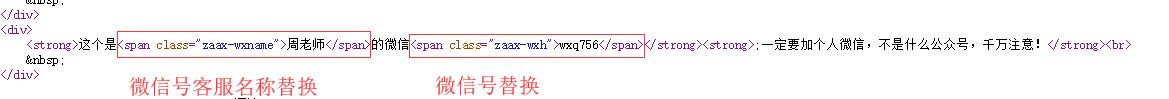
添加位置:请替换页面上原来的微信号或名称,请替换页面上所有的微信号或名称,如下图
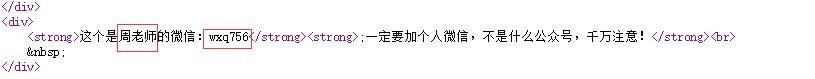
替换前

替换后

3.新建微信分组,如下图:
4.添加微信号,如下图

添加界面:

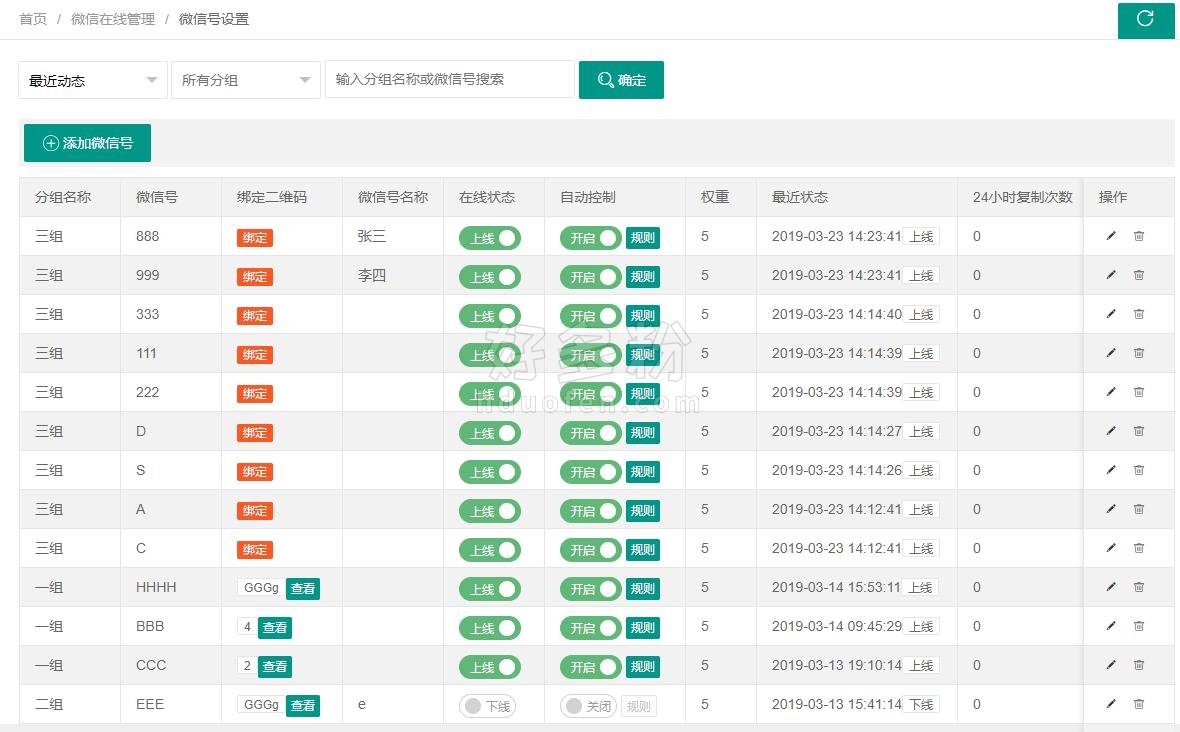
添加成功后如图:

5.设置先在落地页管理中开启需要使用的落地页,
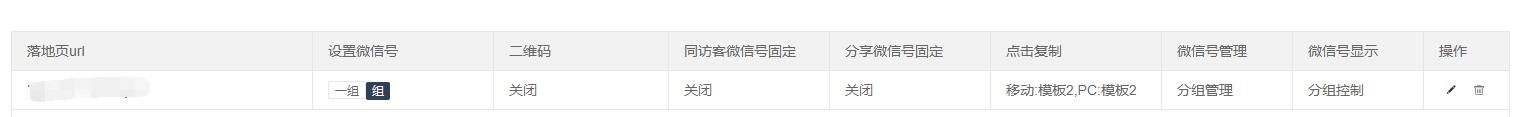
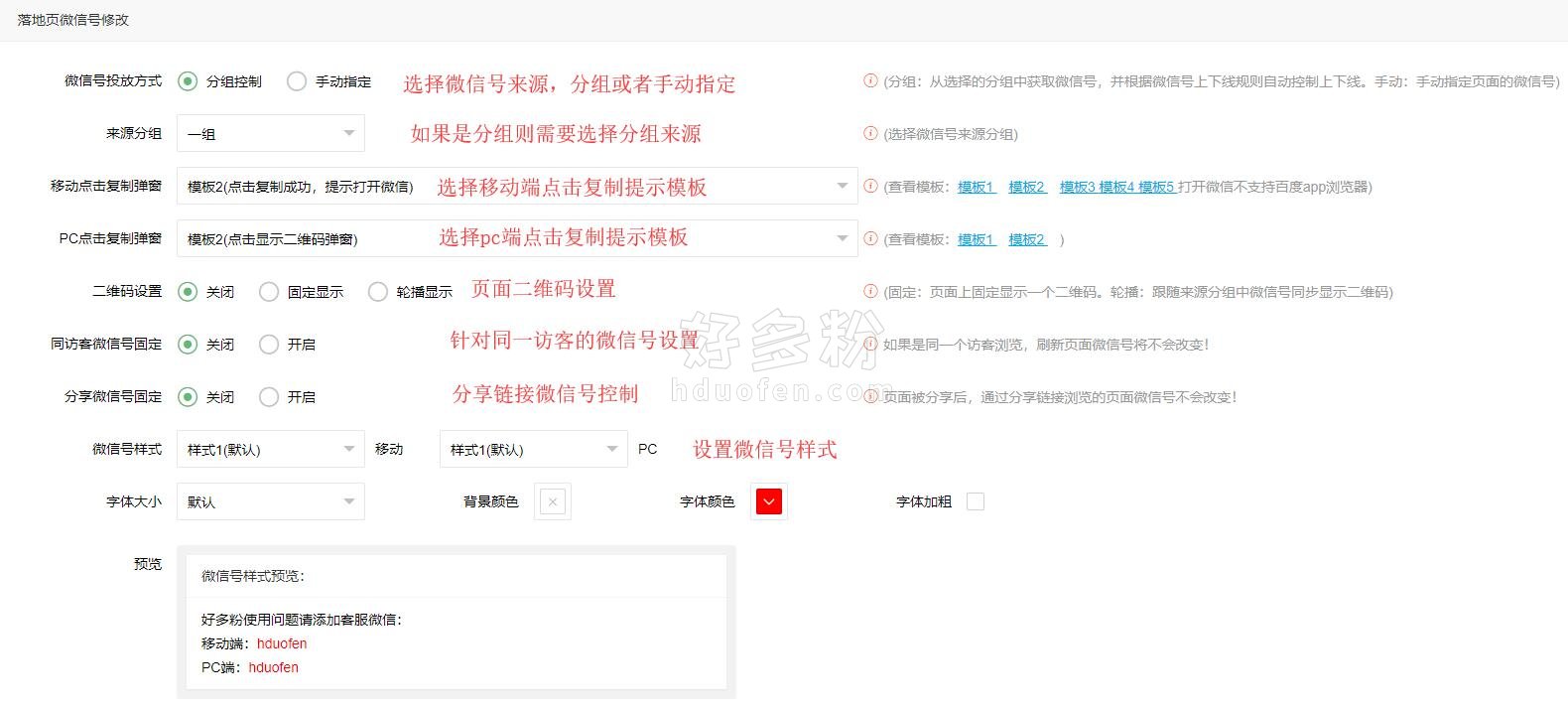
如下图:落地页上的微信号,如下:



6.设置完成,如下: